Universal Design: Visual Differences
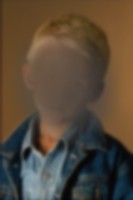
Meet Emma
 Emma was recently diagnosed with early stages of macular degeneration. The condition is progressive so while Emma currently can see most things, over time, she will loose her vision. The effects of macular degeneration effect the central area of vision so what Emma looks at directly will be the most difficult to see.
Emma was recently diagnosed with early stages of macular degeneration. The condition is progressive so while Emma currently can see most things, over time, she will loose her vision. The effects of macular degeneration effect the central area of vision so what Emma looks at directly will be the most difficult to see.
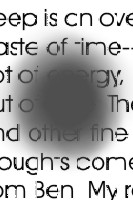
Below is what Emma Will experiences as a result of macular degeneration.


Images provided by webaim.org
Challenges for designing online materials for Emma
- Graphics pose a challenge as she cannot see what she’s looking at directly. She must rely then on alternate text for images that provide her with a text description of what the graphic is and how it relates to the content.
- Sometimes color is used to denote meaning without a text explanation, which is meaning lost on Emma.
- Some websites and web-based technologies contain links that just don’t make sense to a screen reader, which Emma is now relying on.
- Some videos rely heavily on the graphics and visuals, without audio narrative to explain what’s happening. When no alternative is provided, Emma misses out on whatever valuable information is being shared.
- Some assignments in her graduate courses require her to put together a visual presentation, which is challenging for her due to her disability and therefore not necessarily a true indicator of what she has learned and skills she has developed in the course.
- Some or most of the course material is scanned copies of content or visuals that her screen reader is not able to read for her.
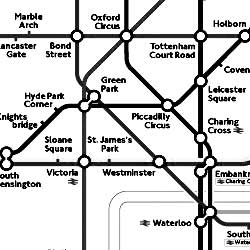
Another common visual disability is color-blindness. Below is an example that demonstrates how color used to depict meaning will not work for someone who is color-blind. Both images show the same map but lines depicted using color are lost on someone who is color-blind.


Images provided by webaim.org
Additional Information
When most people think of Visual disabilities, blindness is the first to come to mind, but there are many other visual disabilities to consider when placing content online.
- WebAim Visual Disabilities: Blind
- WebAim Visual Disabilities: Low Vision
- WebAim Visual Disabilities: Color-Blind
Vision Simulators
RESOURCES FOR DESIGN
- Web Accessibility Evaluation Tool (WAVE): Helps to determine the level of accessibility of a web page.
- Alternate Text in Two Minutes or Less
- PDF Accessibility (OCR, text recognition, and touching up reading order)
- WTClass Accessibility Tips
- Microsoft Word Accessibility Tips
- Microsoft PowerPoint Accessibility Tips
- Microsoft Office to Accessible PDF
