WTClass Accessibility Tips
Add Alternative Text to Uploaded Images
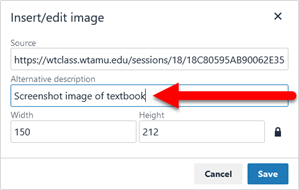
Using the Content Editor Toolbar, you can add alternative text to images embedded into content. The steps are listed out below:
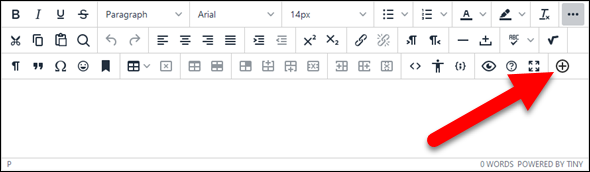
- Click the plus/add content icon on the toolbar.
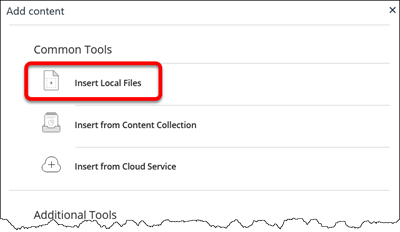
- Click Insert Local Files to locate a file from your computer to upload.
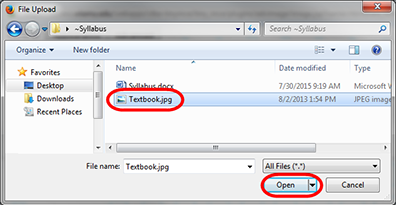
- Locate the file on your computer, and Open it.
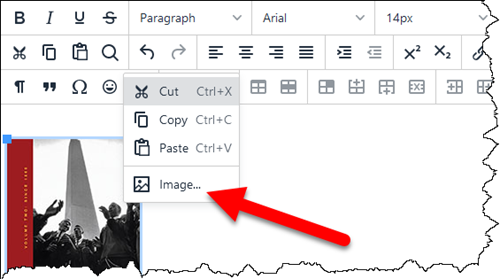
- Right-click on the image inserted and select Image.
- Enter the description for the image added.
- Click Save.
Use Heading Styles
Headings and subheadings are used in longer documents to help readers develop a mental map and skip to different sections as needed. Users on a screen reader can also make use of headings, but only if they are semantically tagged as headings.
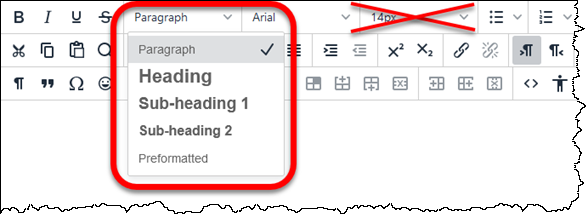
This can be easily done in WTClass by using “styles” such as Heading, Sub Header 1, and so forth. The Paragraph style is equally important for allowing a screen reader to read smaller chunks of text.
Do not use Font Sizes options to format text for headings. Screen readers do not recognize these as headings.
Use Meaningful Link Text
Many screen readers give users the option to read just the links on the page. It is important that text for inserted links describe a specific destination. Avoid generic terms like “click here” and “read more” and use more meaningful link text.